你知道了嗎?2015年網(wǎng)頁設計的9大趨勢
發(fā)布時間:2015-07-30
辛辛苦苦建站,沒個漂亮的網(wǎng)頁可不行。優(yōu)秀的網(wǎng)頁設計不僅會讓人眼前一亮,第一時間傳達網(wǎng)站精神,而且網(wǎng)頁上的可交互元素,包括頁面上的按鈕、鏈接、文本框等,設計合理可帶來較好的頁面交互性。我們通過幾個網(wǎng)站以及看官記憶中的網(wǎng)站一起探索,分析了一些優(yōu)秀網(wǎng)頁設計的趨勢,想在下半年跟上網(wǎng)頁設計潮流的同學可以來收割咯。
一、平面設計在網(wǎng)頁設計中的崛起
以前我們可能會覺得平面設計和網(wǎng)頁設計以及UI設計有很大的區(qū)別,會平面設計的人可能未必能做好網(wǎng)頁設計,但這樣的觀念是時候革新了。實際上好的平面設計師會將自己的平面設計功底融合到網(wǎng)頁設計當中,如果我們在學網(wǎng)頁設計的時候只是參照網(wǎng)站設計,那我們永遠無法突破。
不論是用平面設計作為背景也好,或者是用平面設計的元素作為網(wǎng)頁控件或者裝飾也好,實際上好的平面設計會大大提高網(wǎng)站的視覺沖擊力。所以未來的UI設計師也必須是一個不錯的平面設計師了,或者統(tǒng)稱為視覺設計師,加油!
二、全屏首頁(首頁大圖、視頻背景、特效背景、交互式首頁)
全屏首頁是一種歡迎頁面或者著陸頁的形式,當前網(wǎng)站五花八門,能在第一時間內(nèi)傳達網(wǎng)站或企業(yè)的精神并吸引用戶繼續(xù)瀏覽的重任逐漸落在了這個全屏首頁的肩上。不論是圖片背景還是視頻背景,視覺沖擊力和痛點抓取力度成為了首頁的重任,這也是篩選潛在客戶的一個方式。首屏的文案也尤為重要。
(1)首頁大圖背景
首頁大圖的形式相信大家都不陌生了,通常都是高質(zhì)量的攝影圖片,或者在純色背景上的產(chǎn)品圖片等等。優(yōu)勢不言而喻,那就是具有很棒的視覺傳達效果和沖 擊力。而且隨著網(wǎng)速的不斷提升,幾秒內(nèi)加載一個百K的高清背景對用戶來說不是什么問題。優(yōu)設網(wǎng)曾推薦過許多高清圖庫站,稍加搜索便可找到。
乾安基因科技

(2)首頁視頻背景
使用視頻作為首頁的背景在視覺上更加具有沖擊力,好的視頻宣傳片更是為網(wǎng)站如虎添翼。但是缺點亦較為明顯,目前國內(nèi)網(wǎng)速相對仍然較慢,(即便是 30M的光纖,在很多地方其實都是共享網(wǎng)速,高峰期看個在線視頻都會卡),而視頻背景通常都是網(wǎng)頁打開即直接播放的,在網(wǎng)速達不到一定標準的情況下,視頻 會卡頓播放,體驗很差。而且為了讓視頻播放流暢,實際上很多網(wǎng)站的視頻都是壓縮成成分辨率比較低的視頻,清晰度和圖片相差較大。希望以后能出現(xiàn)視頻緩沖或 者預加載技術等方式來提升整個瀏覽效果,關鍵還是網(wǎng)速。
法瑞集成廚房

該網(wǎng)站視頻背景就相當具有震撼力,快速將自己的作品展示給觀眾,讓觀眾充滿好奇。
(3) HTML5特效背景
相對于視頻背景而言,使用新的網(wǎng)絡語言制作的背景在加載速度、成像質(zhì)量等方面都優(yōu)于視頻背景,而且特效背景也具有很棒的視覺體驗。
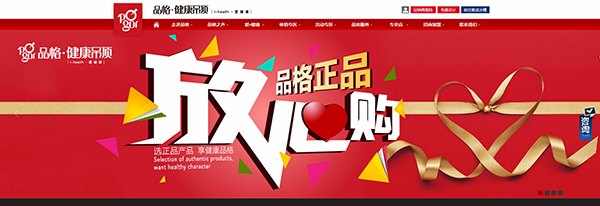
品格健康吊頂

4)交互式首頁
交互式首頁指的是在網(wǎng)頁上做一些可以用鼠標或者鍵盤控制的元素來與用戶發(fā)生互動,這樣用戶在首頁停留的時間會更久,同時卻很享受這個過程,提高用戶 體驗的同時提升網(wǎng)站的趣味性和企業(yè)形象。交互式頁面設計經(jīng)常會運用到諸多HTML5或者CSS3技術。
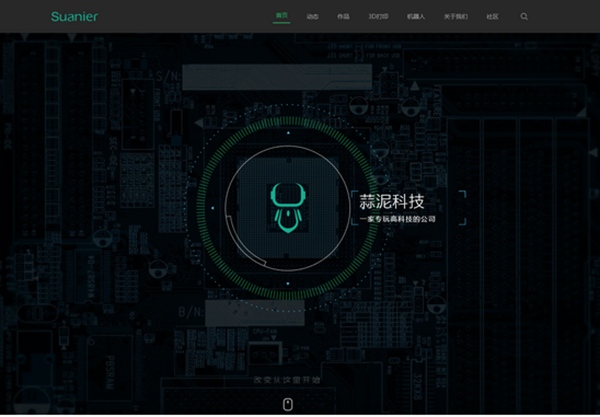
Suanier

鼠標可控制轉(zhuǎn)盤,且通過不同的轉(zhuǎn)向透視與錯位形成了立體的層次效果。
三、全屏富式導航
傳統(tǒng)網(wǎng)頁設計中,導航菜單一般會放置在頁面頂部或者側面,但越來越多的電腦端網(wǎng)站卻將菜單全部隱藏在漢堡圖標中。
這種設計起初只是導航,稱之為“全屏導航”;而到后期,隨著設計的革新和創(chuàng)意的加入,這個頁面的內(nèi)容也越來越豐富,頁面加入了社交媒體的鏈接,加入了聯(lián)系方式,甚至有的還加入了留言板等等,我們稱之為“全屏富式導航”。
這種形式的導航在用戶體驗上其實還是有些風險的,因為多了一次點擊,而且會導致很多用戶忽略細節(jié)性內(nèi)容,難以達到最優(yōu)設計,而這種菜單通常也需要建 立在用戶對漢堡菜單的標志具有相當?shù)氖煜こ潭然A之上。目前,我們建議使用這種菜單的網(wǎng)站會有一個引導性的提示來告知用戶更多信息的入口,或者除了菜單一 個入口外增加其他入口。用戶體驗的一個準則是將用戶需要的信息主動呈遞給用戶或是能讓用戶在三次點擊內(nèi)找到自己需要的信息,所以這種隱藏在一個圖標里的菜 單目前還是略有風險。不過這種風險會隨著普及程度降低。
四、三維視覺效果的崛起
這一點將對網(wǎng)頁設計師提出了更高的要求,網(wǎng)頁設計中會融入產(chǎn)品的三維動態(tài)展示,這可能會要求網(wǎng)頁設計中包含UI與交互設計、工業(yè)設計與渲染、視頻剪 輯、精通HTML5的前端等等。也正是因為這種設計門檻較高,所以增長速度較慢;但隨著產(chǎn)品專題站的爆炸式增長,在產(chǎn)品介紹里使用三維已成為越來越多的網(wǎng) 頁設計師的選擇。
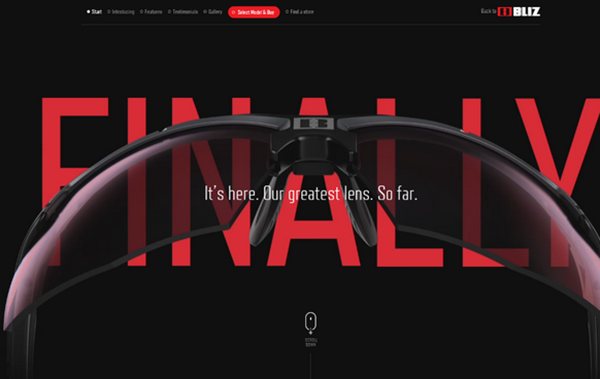
BLIZEYEWEAR

實現(xiàn)三維預覽效果的方式很多,有的是通過WebGL技術,有的是通過鼠標控制視頻播放的技術,也有許多三維動態(tài)展示其實是多張不同角度的圖片拼接而成,一幀一幀進行播放。
五、動效將更加普及和廣泛
期初,網(wǎng)站動效會集中在頁面內(nèi)部的元素,而隨著網(wǎng)頁技術和創(chuàng)意的不斷發(fā)展,動效在網(wǎng)頁中變得無處不在。單頁面網(wǎng)站中瀏覽模塊之間的切換不再局限于單 純的推動切換或漸變切換;而多網(wǎng)頁的網(wǎng)站網(wǎng)頁之間的切換也變得更加柔和,通過不同頁面關閉和打開之間動畫效果的銜接,你會以為你從頭到尾都在一個網(wǎng)頁上。
頁面內(nèi)部元素的動效,大至banner小至一個button,鼠標懸浮或者焦點的改變,這些元素都融入了太多豐富的動效。甚至于GIF動圖也在網(wǎng)頁中逐漸崛起以補充一些代碼難以實現(xiàn)的動效。
JOHO’s

其實我們提過的很多特效都在該網(wǎng)站得到了體現(xiàn),運用了大量的網(wǎng)頁新技術,比如WebGL技術、序列幀動畫……尤其在頁面切換時的動效。
六、單頁網(wǎng)站走勢繼續(xù)上升
同樣,隨著網(wǎng)速以及網(wǎng)絡技術的上升,單頁式網(wǎng)站依舊呈現(xiàn)上升趨勢,這種網(wǎng)站最顯著的優(yōu)勢是信息不容易遺漏,如果訪問一個站點通過點擊又點出了許多子 站或者網(wǎng)頁,而這些網(wǎng)頁和主頁之間的邏輯比較混亂或者不能一目了然,那這個網(wǎng)站的瀏覽體驗一定是很差的。而單頁網(wǎng)站解決了這個問題,你看到的或者跳轉(zhuǎn)的頁 面,其實還都是在這一個頁面上。而AJAX異步加載等技術也解決了龐大單頁網(wǎng)站的加載速度問題。
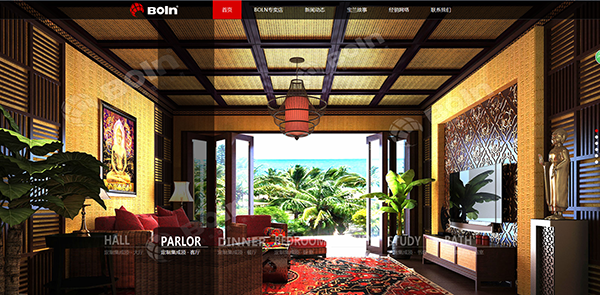
寶蘭集成吊頂

七、網(wǎng)頁音效
越來越多的網(wǎng)頁設計會在頁面中加入一些音效,可以是網(wǎng)頁背景音效,也可以是頁面滾動音效,也可以是焦點改變時元素的音效。而這些音效共同的特點是都 很精致輕微,輕輕點綴,就像轉(zhuǎn)動保險柜旋鈕發(fā)出的聲音一樣,清脆悅耳。這樣不會給瀏覽者增加無謂的困擾。而越來越多的瀏覽器為了防止用戶被困擾,增加了關 閉當前頁面音效的功能。
三星光電空間頂

八、移動優(yōu)先的響應式設計繼續(xù)盛行
響應式設計已經(jīng)是老生常談了,相信大家都清楚什么是響應式設計。之前很多人也分析過響應式設計的利與弊,我也不再贅述。
很多國內(nèi)的網(wǎng)站在建站之初不會選擇響應式設計,原因也是比較符合我國國情的,流量少、網(wǎng)速慢、4G普及程度不夠等諸多原因,導致我們在手機端瀏覽一 個響應式的企業(yè)網(wǎng)站的時候會耗用較長時間的加載,而根據(jù)5秒原則,用戶5秒內(nèi)打不開一個網(wǎng)站,就會選擇關閉。目前國內(nèi)BAT的網(wǎng)站基本還是移動和電腦分開 設計,而國內(nèi)很多建站公司的響應式企業(yè)建站,也含有一部分噱頭在內(nèi)。
不過,響應式設計在國際和國內(nèi)卻依舊穩(wěn)步上升,隨著智能手機技術的不斷革新,移動端的上網(wǎng)用戶已經(jīng)逐漸追擊電腦上網(wǎng)用戶,而中國移動網(wǎng)名的數(shù)量在世界上是領先的。移動端網(wǎng)站的設計越來越被重視,而響應式設計正是一個不錯的解決方案。
九、中文網(wǎng)站中矢量字體的使用逐漸上升
我們經(jīng)常在國外的網(wǎng)站上看到網(wǎng)站內(nèi)使用一套字體作為自己的網(wǎng)站字體,即使用戶本地沒有這個字體,網(wǎng)站也會很輕易加載到字體并在瀏覽器中運用。而縱觀 中文網(wǎng)站,90%以上的網(wǎng)站內(nèi)字體不是宋體就是微軟雅黑,想用幾個不一樣的字就得做成png圖片,原因很簡單,中文字庫太大。一套Helvetica標準 字體大小是81.68KB,而一套微軟雅黑常規(guī)體大小是20.5MB,你難道要用戶打開網(wǎng)頁時加載20.5MB的數(shù)據(jù)嗎?
但是隨著中文在線字庫的崛起以及在線制作矢量圖標字體工具的發(fā)展,包括字蛛計劃,我們可以使用矢量素材作為我們的字體了,而不僅限于矢量圖標。
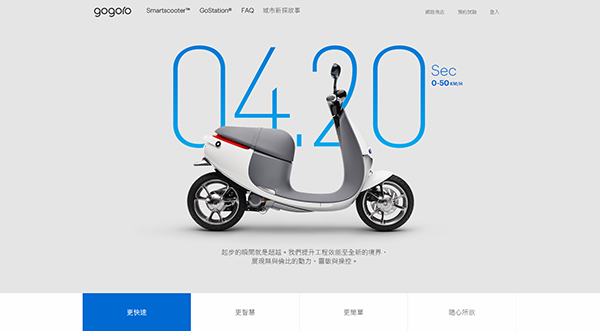
GOGORO

先說這么多,后期慢慢補充吧。